AI Platform for Enterprise Analytics
Company
Alteryx
My role
Senior Visual Designer
Software
Figma, Illustrator
Alteryx introduced its cutting-edge AI Platform for Enterprise Analytics in early 2024, built on the AI-driven AiDIN platform. I collaborated with the Creative Director and Art Director to design the logo for this new platform, ensuring it seamlessly integrated with the existing Alteryx branding while standing on its own.
My primary role was to develop a logo that visually integrated the Alteryx corporate identity with the AI Platform. I focused on creating a design that enveloped the Alteryx logo, signifying the AI Platform as an integral part of the brand while maintaining a strong, independent visual presence. This approach ensured that the logo felt both cohesive with the corporate identity and distinct enough to represent the innovative new platform.
Throughout the design process, I explored multiple iterations, evolving the concept to incorporate shared shapes and borders between the corporate and new logos. After feedback from stakeholders, I refined the design to achieve a button-like aesthetic, which was well received for its modern, recognizable look. This iterative process was critical in arriving at a logo that met both design goals and stakeholder expectations.
To complement the logo, I created a hero banner that highlighted the integration of the AI Platform with Alteryx’s entire suite of products. The design used a glowing effect behind the logo to visually showcase the AI Platform as encompassing all the products within the Alteryx ecosystem. This visual approach emphasized the platform’s role in unifying and powering Alteryx’s full range of analytics solutions.










Branded Illustrations
Company
Alteryx
My role
Illustrator | Design Lead
Software
Illustrator, Figma
Upon joining Alteryx, I identified a gap in the company’s visual identity—particularly regarding illustrations. The absence of a cohesive, branded style meant that stock illustrations were often used, failing to capture the company's unique offerings. My task was to develop a suite of branded illustrations that would unify our marketing materials, reinforce Alteryx's brand identity, and ensure visual consistency across all touchpoints.
To meet Alteryx’s needs, I developed multiple illustration styles: 2D, isometric, and spot illustrations. Each style was chosen for its flexibility and suitability for specific use cases within the brand. I paid particular attention to scalability, ensuring that the illustrations could be adapted to a variety of formats while maintaining visual integrity. This included considering how the illustrations would perform across both light and dark backgrounds without requiring reworking.
I established a design system for illustrations that was scalable and easy to use. By creating a consistent visual style, I enabled other designers—especially those who weren’t illustrators—to easily adapt and generate new illustrations for their design needs. I incorporated these into a Figma library, building components that ensured cohesion and flexibility. The library was structured to make it easy to customize and expand as the brand evolved.
A key challenge in this project was developing illustrations that could work on both light and dark backgrounds. To solve this, I focused on two primary colors from the brand palette, using gradients and strokes to convey depth and dimension. This technique ensured that the illustrations were versatile enough to work across different formats and color schemes, without losing clarity or impact.
To complement the primary illustrations, I developed supporting visual elements designed to enhance the overall composition. These included simplified graphic objects that could be easily integrated into various marketing materials. These supporting elements were created with consistency in mind, ensuring they fit seamlessly into the brand's visual identity and enhanced the flexibility of the design system.
Throughout the project, I worked closely with other designers to ensure the illustrations were implemented consistently across various marketing materials. This collaboration was crucial to defining the final style and making sure that the illustrations fit within the broader design system. I also provided guidance on how to best utilize the illustrations in digital and print materials, ensuring scalability and adaptability across all channels.






Ana the Analytics Champion
client
Alteryx
My role
Senior Visual Designer, Art Direction Support, Illustrator
Software
Figma, Illustrator, Photoshop, After Effects, Canva, InDesign
The campaign aimed to capture the essence of Ana, Alteryx's customer persona, to resonate with professionals passionate about data and analytics. Ana represents a proactive problem-solver who empowers others, stays on top of tech trends, and continuously seeks innovative solutions. As the lead visual designer, I illustrated Ana and created accompanying visual assets to communicate her story and values within the campaign.
We explored three distinct styles—cartoony, realistic, and a blend of both—before selecting a hybrid approach that captured Ana’s personality and versatility. This style was carefully crafted to align with Alteryx’s brand identity, ensuring a balance of approachability and professionalism.
For the campaign’s visual identity, I designed a badge-style logo with a textured vector brush that gave it an "official" stamp-like feel. This design resonated with the campaign's target audience—Analytics Champions—by emphasizing authority and expertise. I also developed a set of icons representing the campaign's five core principles, using the same brush style to create visual consistency while differentiating them from the primary brand elements.
To maintain cohesion across various assets, I integrated a cohesive design system that tied together the campaign logo, icons, and Ana’s illustration. The use of consistent visual elements, such as the textured brush, ensured that the campaign visuals felt unified, even when applied across diverse mediums like social media, video ads, and landing pages.
Working alongside the art director and Alteryx's design team, we adapted the campaign’s visual identity for a variety of touchpoints. From social media content and video ads to landing pages and promotional materials, I ensured the campaign assets remained consistent and impactful across all digital and print platforms.
Throughout the project, I prioritized user-centered design principles, making sure the visuals aligned with Ana's persona and the campaign’s message. In collaboration with the creative team, we iterated on designs based on feedback to ensure they effectively resonated with Alteryx’s target audience, enhancing both brand recognition and user engagement.








Alteryx Playing Cards
client
Alteryx
My role
Senior Visual Designer, Art Direction, Illustration Lead
Software
Illustrator
I was given the creative freedom to design the promotional playing cards while maintaining the traditional look and feel of a classic deck. The goal was to make the cards engaging for both familiar and new users of Alteryx by incorporating recognizable product icons into the card designs. I conceptualized how to balance these icons with the traditional card layout, ensuring they didn’t overpower the aesthetic.
I illustrated each suit and face card to integrate Alteryx’s product icons into the designs. For example, the suit icons were created using simplified versions of the product icons, while face cards featured more detailed representations of Alteryx products. The final design kept the structure of a traditional deck but included unique, branded patterns that tied back to Alteryx’s identity.
The finished deck not only functioned as a fun, engaging promotional item, but also served as an introduction to Alteryx’s suite of products for users at the event. The familiar format of playing cards ensured accessibility for everyone, while the inclusion of branded icons created an informative experience for those familiar with the Alteryx ecosystem, combining branding with user engagement in a memorable way.





Direct Mail Campaigns
Client
World Vision
My role
Art Director | Designer
Software
InDesign, Photoshop, Illustrator, After Effects
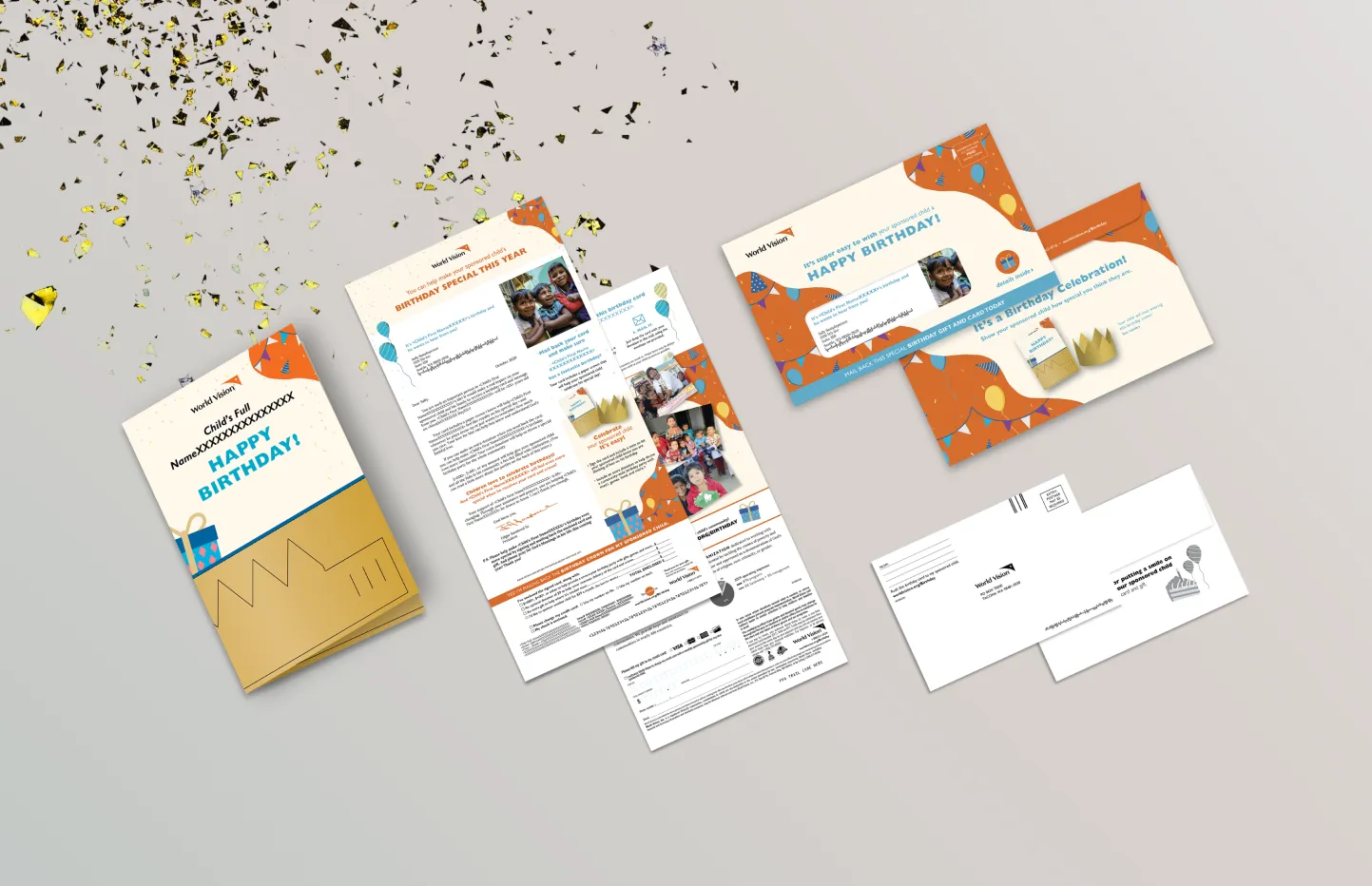
During my time at HackerAgency, I worked closely with World Vision, creating direct mail campaigns and accompanying assets for various donor groups. These campaigns were designed to engage child sponsors and occasional donors with powerful, targeted messaging and visuals, promoting both emotional connection and actionable support for children and communities in need.
For sponsor mailers, I focused on creating vibrant, eye-catching designs that would appeal to a younger audience, enhancing the sponsor's connection to the sponsored child. These mailers often included gifts for the children, such as educational and fun items, and I worked closely on ideating suitable gift concepts for various occasions like birthdays, holidays, and back-to-school. My designs incorporated playful illustrations, mindful of cultural nuances to resonate with both sponsors and children across diverse regions.
In contrast to the sponsor mailers, occasional donor mailers aimed for a more serious tone, highlighting the urgency of the children’s needs. The design approach emphasized impactful storytelling, often focusing on the personal narratives of individual children, accompanied by powerful imagery to drive empathy and action. I also created educational inserts that provided context on the broader societal issues facing the communities, further amplifying the call for support.
A significant aspect of my role was leveraging my illustration skills to enhance the visual storytelling across both sponsor and donor campaigns. I crafted engaging and culturally sensitive illustrations that would resonate with children and adults alike. Additionally, I guided the overall visual direction for each campaign, ensuring that the designs were not only visually appealing but also aligned with the emotional tone and objectives of each initiative.













Genesys Rebrand
My role
Senior Visual Designer
Software
Figma, Adobe Creative Suite, Bynder
As the Senior Visual Designer at Genesys, I played a leading role in the rebrand of a major enterprise company. Initially, I was the only full-time designer focused exclusively on the brand, working closely with the part-time art director. Over time, the team grew to include contract and full-time designers, but I remained central to shaping the strategy and conceptualization of the new visual system.
The company had been working with an agency for over a year on a rebrand, but their efforts had stalled, leaving nothing concrete except for a 3D threads concept favored by the CEO. My role was to take this existing element and build an adaptable, scalable brand system around it while defining a cohesive visual direction that resonated across all touchpoints. This required balancing creative problem-solving with strategic collaboration across teams as the rebrand evolved.
The 3D threads were one of the only existing elements that had been developed before I joined the project, and the CEO was adamant about keeping them as a core part of the rebrand. However, the challenge was that the 3D threads, as they stood, were not scalable for all brand applications. To address this, I developed several design concepts, one of which retained the 3D threads, while others explored more scalable alternatives. One of these alternatives used a flat version of the threads that I custom-designed to preserve the visual essence of the original but in a way that could be scaled across various media. Two other concepts completely moved away from the 3D threads and used linework and pill shapes (derived from the logo) to communicate the "Experience Orchestration" theme, which became the company’s tagline. Ultimately, the 3D threads remained a central feature, but I helped to develop additional visual elements to complement them, ensuring the design system was more flexible and adaptable.




A key part of the rebrand was the creation of the Figma component library, which was designed to ensure consistency and ease of use across all brand materials. I built the entire Figma library, thoroughly thinking through how each component would be used and ensuring the components could be applied across various brand touchpoints. This included considering how these components would be employed in both digital and print formats. Given that the design team was new to Figma, I made sure the system was set up in a clear, accessible, and user-friendly way, with intuitive naming conventions, styles, and reusable components. To ensure that the design team could easily adopt the new system, I created detailed documentation within the Figma library itself. This documentation provided clear instructions on how to use the components correctly, how to apply brand elements like the 3D threads and glass effect, and best practices for maintaining brand consistency. This user-centric approach ensured that even designers unfamiliar with Figma could work confidently and efficiently within the system.


To modernize the Genesys brand, I refined the logo to improve its usability and visual appeal. Retaining its recognizable pill and circle shapes, I transitioned the logomark from outlined to filled shapes, enhancing its legibility, particularly at smaller sizes. Adjustments to the proportions and alignment between the logomark and wordmark resulted in a more cohesive and balanced design. Additionally, we darkened the wordmark for enhanced readability and softened its corner radii to better reflect the brand’s approachable style. These updates maintained the logo’s core identity while elevating its functionality and modernity.
Building upon interim guidelines, we expanded the Genesys color palette to ensure consistency across the brand and UX teams. The secondary palette drew inspiration from the 3D threads, with careful testing of color contrast to create a cohesive and versatile system.
The project also required the development of two distinct icon sets to meet the needs of both branding and functionality. The illustrative icons, featuring a custom glass effect, were created as abstract graphic elements aligned with the brand’s signature pill and circle shapes. These icons added depth and dynamism to the design language. Separately, I sourced icons from an external library to ensure alignment with the UX team’s existing tools, saving time and maintaining uniformity across platforms.
With the brand launch deadline approaching, I was tasked with redesigning the homepage to reflect the new branding. This redesign replaced outdated elements with visuals that embodied the refreshed brand. The hero section prominently featured an animated 3D thread with a glass effect overlay, showcasing the brand’s core elements from the start. I restructured other sections of the homepage, including the product features area, where I implemented an interactive layout that reduced scrolling by revealing descriptions and supporting images upon hover. This approach, validated by UX research, improved usability and engagement. Additionally, I redesigned thumbnails and media assets to align with the updated brand and provide more accurate, visually compelling previews.
Replacing low-value lo-fi visuals, I worked closely with product managers to create product abstractions that effectively communicated key features. These designs balanced storytelling and visual appeal, using minimal text to accommodate localization needs. Through iterative testing, I developed a faux-glass effect compatible with SVG formats and determined appropriate fidelity levels. Low-fidelity designs were used on the website to encourage engagement, while high-fidelity screens were reserved for demos to showcase the product interface in detail.







Glacier's Goodies Brand Identity
Company
Glacier's Goodies and Gear
My role
Brand Creator & Designer | Business Owner
Software
Figma, Illustrator, Photoshop, InDesign, Shopify, Midjourney
Glacier’s Goodies, a small business I founded in 2023, was inspired by my dog Glacier’s struggle with a sensitive stomach and the lack of suitable treats in stores. I began creating homemade treats that were healthy and digestive-friendly for dogs. This led to the development of a full brand identity to launch the business and establish a memorable presence in the market.
The brand identity for Glacier’s Goodies began with designing a logo that reflected the fun and wholesome nature of the business. I selected a typeface that evoked excitement while subtly incorporating elements of dog chews. To further reinforce the brand, I included a leash visual in the logo, hinting at the future expansion of dog accessories.
I sought to create packaging that stood out in the market while being cost-efficient, as I would be producing everything at home. I decided on a candy bar shape for the treats, appealing to dog owners’ sense of novelty. The foil-wrapped bars with paper labels, reminiscent of classic chocolate bar packaging, not only caught attention but also provided a unique, playful consumer experience. The packaging was designed to comply with dog treat regulations while ensuring it remained visually enticing.
To enhance the branding, I created unique illustrations for each flavor of the treats, which were featured on the product wrappers. These illustrations reinforced the brand’s fun and creative approach while visually communicating each flavor's distinct character. By leveraging my illustration skills, I created visual assets that were both engaging and aligned with the overall brand identity.
Sustainability played a key role in the design process. I selected eco-friendly materials for the packaging to align with the growing consumer demand for environmentally conscious products. This approach not only resonated with my target audience but also reinforced the brand's commitment to sustainability.
I conducted user testing by offering free samples to friends, family, and market-goers, gathering invaluable feedback to refine the product. This iterative process helped ensure the treats were both enjoyable for dogs and appealing to their owners. I also worked on perfecting the dehydration process to extend shelf life while maintaining the quality of the treats. Additionally, I designed store displays and flavor badges to prepare for retail expansion.
















Lost in Discovery Campaign
Client
Seattle Public Library
My role
Design Lead: Concept Development, Design, and Illustration
Software
Figma, Illustrator, Procreate, Photoshop
The Seattle Public Library approached me to design a visually engaging campaign to inspire young readers and foster enthusiasm for books. I was tasked with creating a compelling concept, designing the campaign logo, and developing both a landing page and physical book lockers to reinforce the message of exploration and adventure in reading.
The campaign's concept centered on the theme of exploration, aiming to evoke a sense of adventure in young readers. I created a logo inspired by a compass, symbolizing the journey of discovery through books. To enhance this theme, I developed illustrated library cards featuring characters in imaginative environments, further reinforcing the excitement of reading. These illustrations were designed to be both engaging and aligned with the overarching theme of unlocking new worlds through books.
The logo was crafted to capture the essence of discovery, designed as a simple yet powerful compass-like symbol. The goal was to make it instantly recognizable and tied to the theme of guiding young readers on their journey of exploration. The logo also helped solidify the campaign's brand identity, setting the visual tone for the rest of the project.
I designed a user-friendly landing page with children and parents in mind. The page featured intuitive navigation, interactive elements like book recommendations, and a call-to-action encouraging engagement with the campaign. The layout and design were optimized for a seamless and enjoyable experience, ensuring children could easily navigate and explore the content.





Alongside the digital elements, I designed book lockers as a physical extension of the campaign. The lockers were aligned with the exploration theme and designed to engage young readers through playful, visually stimulating features. These lockers served as an interactive touchpoint, creating a unique and memorable experience for children while promoting the library’s resources.
I ensured all visual components, from the logo to the illustrations, were consistent across digital and physical touchpoints. This approach focused on scalability, allowing the design system to grow with the campaign and ensuring that all elements were adaptable for future use. Maintaining a cohesive visual language across all components helped establish a strong and recognizable brand identity for the campaign.

Maveryx Program
client
Alteryx
My role
Senior Visual Designer
Software
Figma, Illustrator, After Effects, InDesign, Photoshop, Canva
The Maveryx branding initiative aimed to unite Alteryx’s customers, partners, and employees under a cohesive identity that reflected a shared vision of exploration and innovation. Drawing inspiration from space themes, the brand symbolized pushing boundaries and discovering new frontiers. As Senior Visual Designer, I collaborated with the Art Director and Creative Director to shape the visual identity, ensuring it aligned with the program’s objectives and brand values. The challenge was to create a scalable and adaptable design system that could seamlessly integrate across various platforms—both digital and print—while resonating with diverse audiences, from internal employees to external partners and customers.
To ensure design consistency and streamline the process for other designers, I contributed to the development of a comprehensive Figma component library. This library was built with scalability and usability in mind, allowing future designs to easily incorporate pre-established components and patterns. By creating reusable design assets, I helped ensure that the Maveryx brand could be applied consistently across a variety of touchpoints, mirroring the approach to creating scalable and reusable components in product design systems.

I developed a cohesive visual system for the Maveryx brand, focusing on both digital and physical touchpoints. The custom icons I designed were created for digital platforms but also considered for use as patches on Maveryx jackets, allowing customers to earn and display their progress. These icons were simple, bold, and adaptable for both formats.
A key visual element of the Maveryx brand was the space-themed pattern, which used existing brand shapes to form constellations and stars. This pattern was designed to be scalable and versatile, ensuring it could be seamlessly applied across web backgrounds, promotional materials, and other digital or print formats, maintaining consistency across all touchpoints.
I developed micro-identities to visually represent different sections within the portal, aligning with the space exploration theme. These micro-identities helped guide users through the platform, reinforcing the overall brand experience. Additionally, for digital use, a separate set of space-themed icons were created, which were solid and minimalist in design. These icons were functional, contributing to the clean, modern aesthetic of the Maveryx portal.









SnacTank Expo Branding & Mobile Experience
Company
Snac International
My role
Design Lead, End-to-End Design & Development
Software
Figma, Illustrator, InDesign
SNX, initiated by SNAC Intl., is a platform for global snack industry startups and entrepreneurs, fostering connections with mentors, partners, and educational resources. In 2022, SNX introduced 'SnacTank', a live 'Shark Tank'-style competition spotlighting innovative products and companies. I led the design of the branded event, including the logo, mobile app, and signage, to enhance visibility and impact.
The SnacTank logo needed to be visually striking, playful, and representative of the aquatic theme while incorporating SNX’s primary brand colors. I designed the logo in the shape of a fish tank, integrating their diamond emblem. Using negative space, I created a fish symbol within the logo, emphasizing the dynamic and innovative nature of the event. This unique mark stood as a memorable representation of the brand.





The app design was an extension of the expo’s brand, ensuring consistency across all touchpoints. I created key app screens that showcased the look and feel of the event’s mobile experience, from navigation to interactive elements like the schedule and exhibitor pages. Drawing from the visual identity, I developed a mini design system to establish clear guidelines for color, typography, and component usage. These files were prepared for seamless handoff to the development agency, providing them with a cohesive foundation to build the final product.












.webp)






.svg)
.svg)

